HTML5 태그 정리
프런트엔드 개발을 통해 새로운 HTML5 태그들을 접하게 되면, 그 신기함에 놀라게 됩니다. 특히, 작업을 진행하면서 익숙해지는 태그들은 구조를 이해하고 작업의 의도를 파악하는데 큰 도움이 됩니다.

Article 태그 – 의미와 활용
Article 태그와 Section 태그는 비슷한 역할을 하지만 다른 목적을 가지고 있습니다. Article 태그는 주로 문서 내에서 Section처럼 분리되지만, 독립된 구조를 만들 때 사용됩니다. 이는 주제를 갖춘 컨텐츠를 구성할 때 유용하며, 문서의 일부분이 아닌 별도의 구조를 갖추고자 할 때 활용됩니다.
Section 태그 – Article과의 차이
Section 태그와 Div 태그를 혼동하기 쉽지만, 구분하는 법은 간단합니다. 관계 있는 내용을 동일한 구조 내에서 표현하려면 Section을 사용하고, 구조적 역할만을 원한다면 Div를 활용하세요. Article 태그는 주제를 나타내는 대주제라면, Section은 그 안에 속하는 세부적인 내용을 표현합니다.
사용 예시
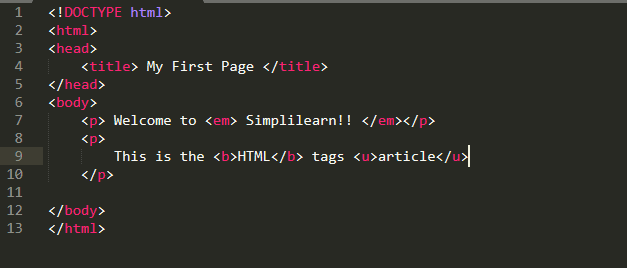
아래는 Article과 Section 태그를 활용한 간단한 예시입니다.
Article이 Section을 묶는 구조
<article>
동물
<section>강아지</section>
<section>고양이</section>
</article>
Section이 Article을 묶는 구조
<section id="Content">
<article>봄 컨텐츠</article>
<article>여름 컨텐츠</article>
<article>가을 컨텐츠</article>
<article>겨울 컨텐츠</article>
</section>이와 같이, 일상적으로 사용하지 않는 태그들이지만 명확한 용도를 가진 다양한 태그들이 존재합니다. 이들을 활용하면 HTML 구조가 더욱 강력하고 의미 있게 구성될 수 있습니다.