
CSS 속성선택자 – 효율적인 클래스 일괄선택 방법
CSS 속성선택자를 효과적으로 활용하여 동일한 클래스명을 가진 요소를 일괄 선택하는 방법은 여러 디자이너에게 유용한 비밀 중 하나입니다. 예를 들어, 특정 카테고리에서 외부 링크 부분에만 스타일을 적용하고 싶다면, li[class^="t_menu_link_"] > a와 같은 속성선택자를 사용하여 간편하게 일괄 및 다중 선택이 가능합니다. 이러한 기술을 통해 웹디자인 작업을 효율적으로 진행할 수 있습니다.
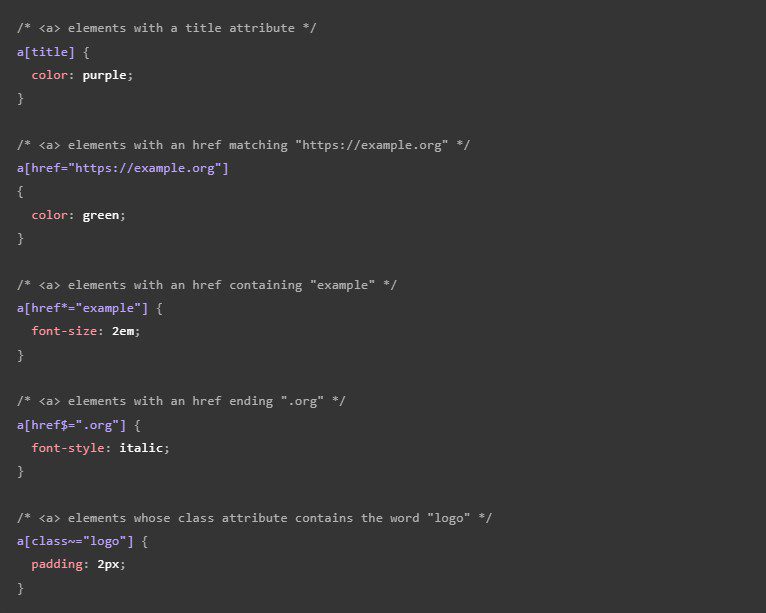
CSS 속성선택자의 활용 방법
동일한 자식 내에 있는 리스트 타입의 요소를 선택할 때는 nth-child(even) 또는 nth-child(odd)를 사용할 수 있습니다. 그러나 문제는 모든 자식 개체가 독립적인 리스트 타입을 가지고 있어 위의 방법이 적용되지 않는 경우가 많습니다. 이럴 때 속성선택자를 활용하면 특정 클래스명을 가진 요소들을 한 번에 선택할 수 있습니다.
방구석 웹디자이너들은 이러한 효과적인 기술을 알고 있다면, 웹디자인 작업이 더욱 수월해질 것입니다. 특히 t_menu_link_(*number)와 같은 공통적인 클래스명을 가진 요소들을 선택하는데 유용하게 활용할 수 있습니다. 이를 통해 웹디자이너들은 보다 효율적으로 코드를 작성하고 원하는 결과물을 얻을 수 있습니다.
내 경험과 효과적인 웹디자인
본인은 이러한 속성선택자를 이용해 웹디자인 작업에 몰두한 적이 있습니다. 티스토리 스킨 수정을 위해 몇 시간 동안 테스트하고 공부했는데, 이러한 기술을 이용하면 마치 일러스트 툴 다루듯이 쉽게 코드를 수정할 수 있습니다.
수작업으로 코딩해야 하는 어려움도 있겠지만, 디버깅이나 정확한 수치값 찾기도 편리해졌습니다. 웹디자인 작업에서 코드적인 부분에 대한 이해는 프로그래밍 카테고리에서 설명하고 있으며, 이러한 기술을 익힘으로써 웹디자인 작업이 더욱 수월해질 것입니다.
관련 글 모아보기
크롬 확장프로그램 변경, User JavaScript and CSS로 새로운 경험
최신 CSS/HTML 미리보기 웹사이트 – CSSDESK로 빠르고 쉽게 디자인 테스트하기