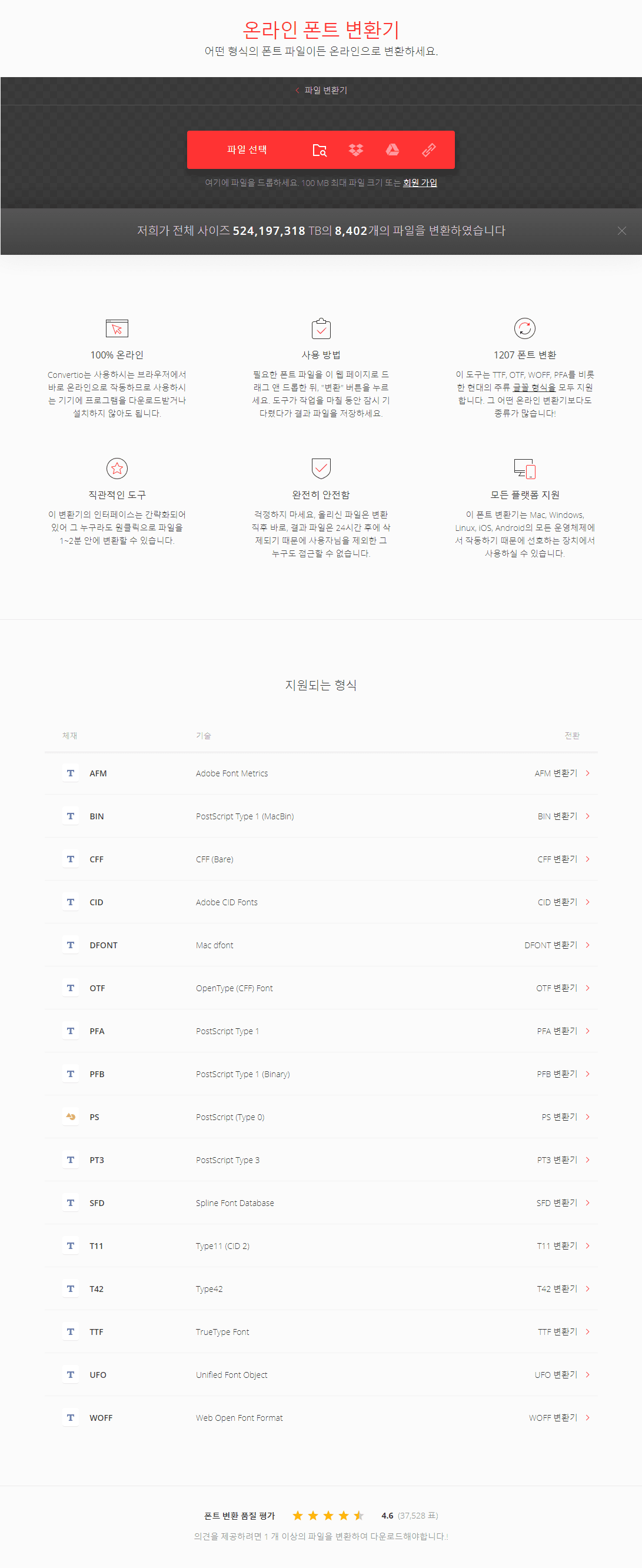
웹사이트에서 사용하는 폰트를 최적화하려면 ‘convertio’와 같은 온라인 변환 도구가 필요합니다. 이 중에서 Convertio는 이미지 뿐만 아니라 다양한 파일을 손쉽게 변환할 수 있는 효과적인 옵션 중 하나입니다. 특히 웹사이트에서 다운로드한 폰트를 적용하기 위해서는 WOFF 확장자로의 변환이 필요한데, 이 작업을 Convertio를 통해 간단하게 수행할 수 있습니다.

TTF와 WOFF: 글꼴 형식의 이해
TTF (True Type Font)
TTF는 1980년대에 마이크로소프트와 애플이 어도비에 대항하기 위해 만든 글꼴 저장 형식입니다. 이는 Windows 글꼴의 주류였으나 현재는 OTF로 대체되었습니다. TTF는 인쇄 시 화면과 동일한 외곽선 글꼴을 제공하며, 웹사이트에서 사용할 폰트로 변환하기에 적합합니다.
WOFF (Web Open Font Format)
웹에서 사용하기에 최적화된 폰트 형식인 WOFF는 시스템 폰트를 웹폰트로 변환하는 데 사용됩니다. 다양한 글꼴 변환을 지원하며, 웹에서 다운로드한 TTF 파일을 업로드하여 간편하게 변환할 수 있습니다.

웹폰트 적용 방법
웹폰트를 적용하기 위해서는 변환된 WOFF 파일을 다음과 같이 스타일시트에 추가해주어야 합니다.
@font-face {
font-family: '글꼴 이름';
src: url('./images/글꼴 이름.woff') format('woff');
font-weight: normal;
font-style: normal;
}위 코드에서 ‘글꼴 이름’과 파일 경로를 적절히 지정하여 사용하면 됩니다. CDN을 사용하는 방법도 있지만, 직접 저장하여 호출하는 방법이 가장 빠르고 안정적입니다.
이제 Convertio를 활용하여 원하는 글꼴을 웹폰트로 변환하는 방법을 알게 되었습니다. 웹폰트의 사용은 웹사이트의 시각적인 품질을 향상시키는 데 큰 역할을 합니다.