
티스토리 웹폰트 설정
티스토리 웹폰트 설정 – 티스토리 본고딕으로 블로그 세팅하기 – 티스토리를 다루다보면 꾸민다는 표현보다는 세팅한다는 표현이 더 어울리는 것 같습니다. 티스토리 블로그를 운영하는 사람이라면 원하는 대로 블로그를 꾸밀 수 있다는 점이 큰 매력입니다. 특히, 폰트 변경은 블로그의 느낌을 살리는데 큰 역할을 합니다.

티스토리 본고딕 적용 방법
1. 웹폰트 적용 방법
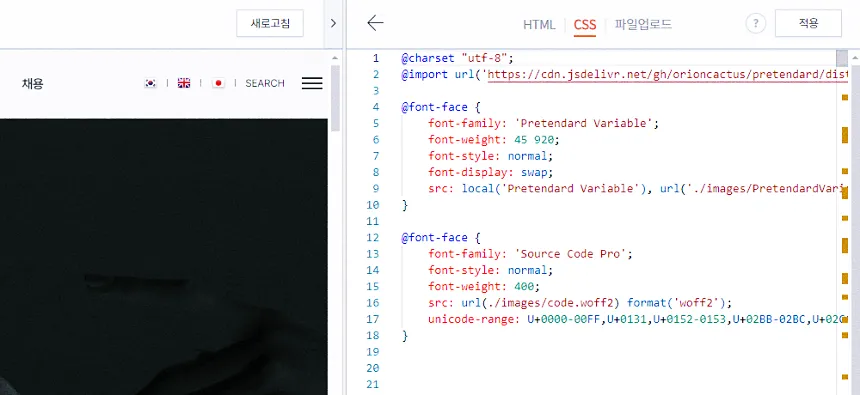
티스토리에서 웹폰트를 적용하는 방법은 크게 두 가지입니다: 구글 CDN 폰트 소스 사용 및 웹폰트를 다운로드하여 직접 적용.

두 방법 중 어떤 것을 선택해도 상관은 없지만, 개인적으로는 CDN을 이용하는 것을 추천합니다. CDN을 사용하면 속도 차이가 크게 나지 않아 편리합니다. 본고딕(Noto Sans Korean)은 한글 및 영문의 가독성을 높여주어 많은 사람들에게 선호되는 폰트 중 하나입니다.


2. 폰트 선택과 적용
폰트를 선택할 때는 Noto Sans kr(본고딕)을 고려해보세요. 이 폰트는 가독성이 뛰어나 한글 및 영문 모두에 어울리는 것으로 알려져 있습니다. 물론, 나눔 스퀘어나 다른 폰트들도 살펴보고 개인 취향에 맞게 선택하세요.


3. 본고딕 적용 방법
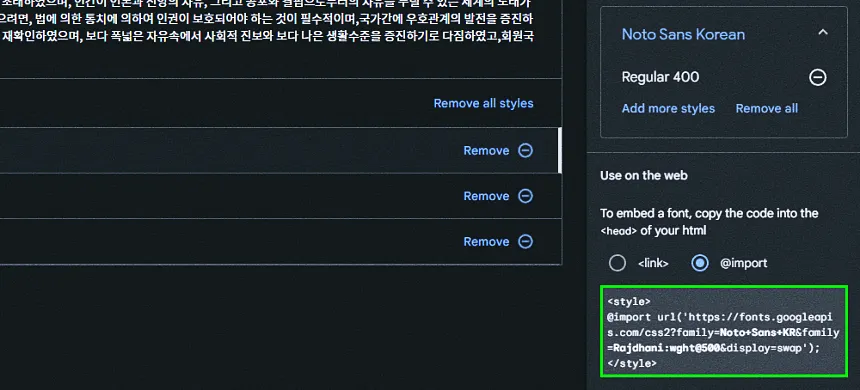
본고딕을 적용하는 방법은 간단합니다. 아래는 구글 CDN을 활용한 예시입니다.
@import url(//fonts.googleapis.com/earlyaccess/notosanskr.css);
body {
font-family: "Noto Sans KR", sans-serif !important;
}이 코드를 티스토리 스킨 편집의 CSS 상단에 추가하면 됩니다. 폰트 적용을 원하는 부분에 따라 코드를 수정하고, 필요하면 추가적인 폰트도 함께 적용해보세요.

4. 다양한 굵기 적용
본고딕은 다양한 굵기를 제공하므로 각 태그에 다른 굵기를 적용할 수 있습니다. 폰트 적용에 있어 다양성을 추구한다면 이 기능을 활용해보세요.

마무리
티스토리 블로그에 원하는 폰트를 적용하는 것은 어렵지 않습니다. 본고딕을 활용하면 깔끔하면서도 세련된 느낌을 연출할 수 있습니다. 다양한 폰트 적용 방법을 테스트해보고, 나만의 블로그 스타일을 찾아보세요. 티스토리 블로그 운영이 더 즐거워질 것입니다!