
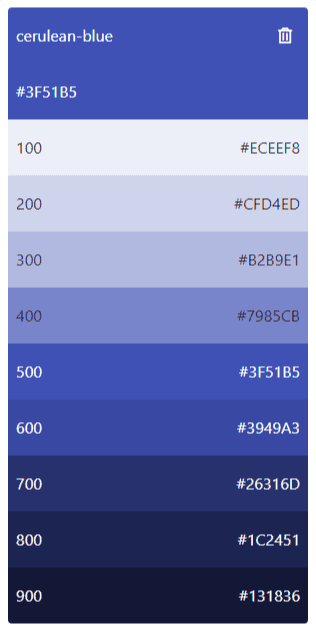
테일윈드CSS에서 활용하는 세루리안 블루의 그라데이션
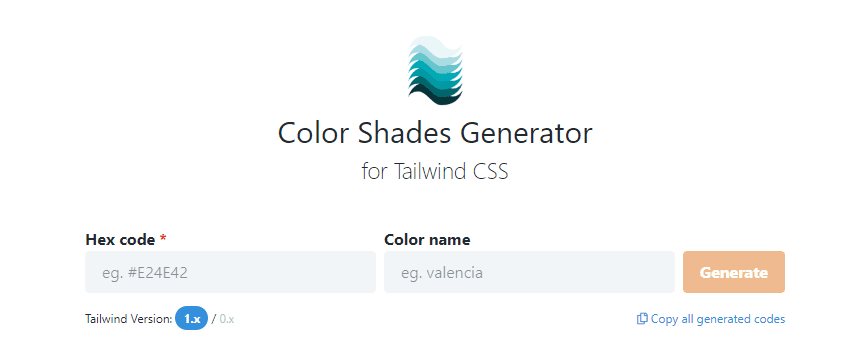
컬러 그라데이션(음영) 생성기는 그라데이션 컬러를 손쉽게 생성하는 웹사이트입니다. 이 사이트는 세루리안 블루(cerulean-blue)를 주요 컬러로 활용하고 있어, 이 색상의 풍부한 컬러감을 얻을 수 있습니다. 이 색조는 사용하기 어려운 톤이지만, 온라인 도구를 통해 쉽게 컬러값을 얻을 수 있습니다.

그라데이션 컬러의 활용
웹사이트 또는 디자인 작업에서 그라데이션 컬러를 사용하면 디자인에 깊이를 부여할 수 있습니다. 주요 컬러를 선정하고 이를 기반으로 어울리는 그라데이션 컬러값을 찾습니다.
컬러값은 100부터 900까지 다양하게 제공되며, 아래는 테일윈드 컬러코드의 예시입니다.
‘cerulean-blue’:
- 100: ‘#ECEEF8’
- 200: ‘#CFD4ED’
- 300: ‘#B2B9E1’
- 400: ‘#7985CB’
- 500: ‘#3F51B5’
- 600: ‘#3949A3’
- 700: ‘#26316D’
- 800: ‘#1C2451’
- 900: ‘#131836’
디자인 작업과의 관련성
이 웹사이트는 디자인 작업 시 자주 활용되며, 특히 웹사이트에 다크모드를 적용할 때는 어두운 화면에서도 적절한 컬러를 적용하는 데 필수적입니다.
Color shades generator for TailwindCSS는 특정 색상에 대한 음영과 색조를 만들고, 적합한 코드를 생성하는 도구입니다. 앱의 CSS에서 사용할 사용자 지정 색상 변형을 손쉽게 만들 수 있어, 디자인 작업에 큰 도움을 줍니다. 이 도구를 제작한 Javis Pérez은 깃헙 블로그를 통해 온라인 도구를 사용할 수 있도록 공유하고 있습니다.
유용한 비슷한 도구
이와 유사한 다른 유용한 도구로는 Color-Hex와 Coolors가 있습니다.





3 comments
Comments are closed.