
SEO를 위한 웹페이지, 최적화 기본 원칙
웹페이지 최적화를 위해서는 각 사이트를 분석하는 것이 선행되어야 합니다. 티스토리나 워드프레스에서 글을 작성할 때, 웹 표준에 맞게 콘텐츠를 구성하는 것이 핵심입니다. 간단히 말하면, 글을로봇이 쉽게 이해할 수 있게 구성하는 것이죠. 처음 블로그를 시작할 때는 이런 요소들의 중요성을 간과하기 쉽습니다.
SEO구조 파악, 효과적인 사이트 체크 방법
웹마스터 도구를 통해 SEO구조를 파악하는 것도 중요하지만, 사이트 체커를 이용하여 문제점을 파악하는 것이 효과적입니다. 각 사이트는 독특한 구성을 가지고 있으며, 이에 따라 다른 대응 방식이 필요합니다.
스킨 수정으로 SEO 문제 해결
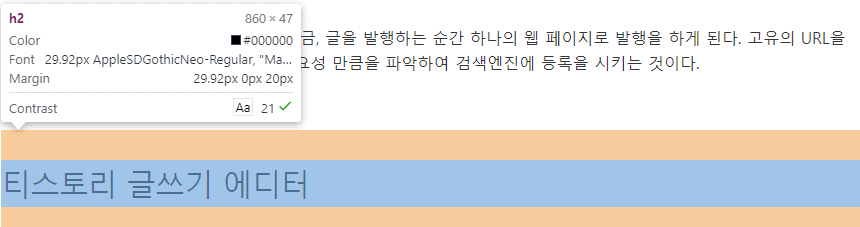
티스토리의 기본 스킨조차도 SEO 문제가 드러날 수 있습니다. 중첩된 H1태그나 중복 내용을 담은 H1태그는 SEO에서 감점 요소가 될 수 있습니다. 예를 들어, 현재 글을 쓰고 있는 순간 하나의 웹 페이지로 발행되며, 고유의 URL을 통해 검색엔진에 등록됩니다.

티스토리 글쓰기 에디터 활용
티스토리 글쓰기 에디터는 본문과 제목을 쉽게 설정할 수 있습니다. HTML 편집 모드나 F12 개발자 도구를 통해 각 요소의 Heading 태그를 확인할 수 있습니다. 따라서 H1태그 문제를 해결하면 H2태그에는 키워드를 배치하여 구글 검색엔진에 상위 노출시킬 수 있습니다.
H2태그 활용 전략
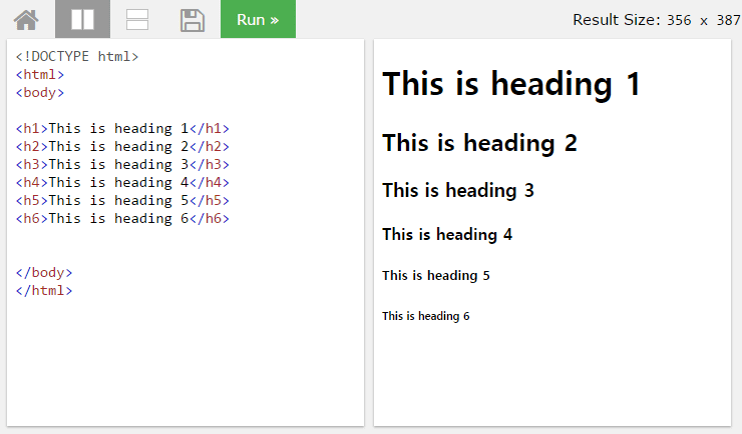
제목 1은 H2태그로 설정되어 있고, 나머지 제목들은 글자 크기가 달라지기도 하지만, 웹 표준에 맞게 Heading 태그를 사용하여 최적화할 수 있습니다. H2태그는 H1태그를 보조하는 역할을 하므로, 제목과 소제목에 적절한 키워드를 사용하면 검색엔진 노출이 향상됩니다.
검색엔진 최적화를 위한 Heading Tags의 중요성
H1~H6 HTML 구조의 Heading Tags는 로봇이 글을 수집할 때 사이트의 주제를 명확히 알려주는 요소입니다. H1태그는 대주제나 제목을 나타내며, 중복 사용 시 검색엔진은 사이트의 구조를 파악하기 어려워집니다. 따라서 명확한 주제를 가진 사이트는 신뢰성을 얻을 수 있습니다.

H2태그 활용 전략
H2태그에서는 상위 노출을 원하는 키워드를 포함시키되, 과도한 사용을 피해야 합니다. 키워드가 아닌 문장으로 끝날수록 효과적이며, 타이틀과 Heading 태그는 다른 내용이어야 합니다. Heading Tags의 숫자가 높아질수록 중요도는 감소하므로 주의가 필요합니다.
결론
최적화되고 구조화된 웹페이지는 검색엔진에 쉽게 노출되어 많은 트래픽을 유도할 수 있습니다. 글의 양보다 어떻게 쓰느냐가 중요하므로, Heading Tags와 같은 미세한 부분에 주의를 기울여야 합니다. 효과적인 SEO 전략을 통해 웹페이지의 가시성을 높이세요.
관련 글 모아보기
- 티스토리 광고 미송출 원인과 해결방법 – 효과적인 블로그 운영 전략
- 에이블뉴스 SEO 최적화 티스토리·워드프레스 백링크 작업
- 티스토리 광고배치 최적화 – 성공적인 블로그 수익의 비결
- 티스토리 방문자수 확인하는 방법 – 시밀러웹 활용
- 티스토리 구글 검색 노출 및 검색 등록 방법
- 티스토리와 네이버 블로그 – 구글 애드센스 비교
- 하위도메인 연결 방법 – 티스토리 블로그의 수익형 전략
- 티스토리 블로그 설정 – 초보자를 위한 완벽 가이드
- 티스토리 블로그 트래픽 향상을 위한 전략
- 티스토리 썸네일 누락 해결방법 – 다음 검색엔진 썸네일 생성
- 광고 수익 향상을 위한 구글애드센스 광고 최적화 방법
- 구글애드센스 가입과 승인 – 수익 창출을 위한 첫걸음
- 텀블러 블로그로 구글애드센스 운영하기 : 최적의 수익 창출 전략
- 구글애드센스 자동광고 최적화 – 수익 향상의 핵심 비법
- 구글애드센스 영어번역으로 해외 트래픽 증가! 효과적인 방법 소개
- 구글애드센스 수입지급 완료 – 원하는 수익을 얻는 노하우
- 쿠팡파트너스 대박 초창기 수익 1억, 한달 200만원 이상의 수익
- 쿠팡 파트너스 수익 감소율과 자동화 시스템으로 성공하는 비법
- 쿠팡 파트너스 수익 100만원을 달성한 노하우
- 쿠팡 파트너스 수익 하락 원인 및 해결책
- 쿠팡이츠 배달파트너로 돈버는 방법, 가입 방법(+ 부업)
- 쿠팡 물류센터 알바의 모든 것, 지원 전 꼭 알아두어야 할 정보!
- 쿠팡 알바 나이제한, 하는일, 준비물, 급여, 후기
- 쿠팡 물류센터 알바 신청 모집 지원방법 총정리 2023년
- 쿠팡 파트너스 광고 게시 방법 3가지: 완벽한 가이드
- 쿠팡파트너스 대박 초창기 수익 1억, 한달 200만원 이상의 수익