
넥슨 Lv.2 고딕 웹폰트 소개

넥슨 Lv.2 고딕 웹폰트 적용 방법 및 예쁜 디자인 팁 – 넥슨 Lv.2 고딕은 레벨 1과 레벨 2로 나뉘어져 있습니다. 레벨 2는 글의 가로길이가 짧아 웹폰트에 더 적합하고 예쁘다고 평가받고 있습니다. 이 폰트는 다양한 분야에서 활용 가능하며 특히 타이틀에 적합한 레벨 1도 제공됩니다.

웹폰트 적용 방법
최근에는 작업이 많아져 업데이트가 늦어지고 있지만, 티스토리 블로그를 비롯한 모든 웹사이트에서 넥슨 고딕 웹폰트를 손쉽게 적용할 수 있습니다. 공식 홈페이지에서 웹폰트 파일을 다운로드할 수 있지만, 여러분을 위해 파일을 하단에 업로드했습니다.

폰트 적용 단계
- @font-face 설정 복사
티스토리의 경우, 위의 @font-face를 스킨편집 → CSS 부분 상단에 복사합니다. - 웹폰트 파일 업로드
다운로드한 웹폰트 파일을 스킨편집에 업로드하면 기본적으로 웹폰트를 불러올 수 있습니다. - 폰트명 설정
font-family 속성에 “NEXON Lv2 Gothic”을 추가하거나 폰트명 맨 앞에 추가하여 적용합니다.
다양한 스타일 선택
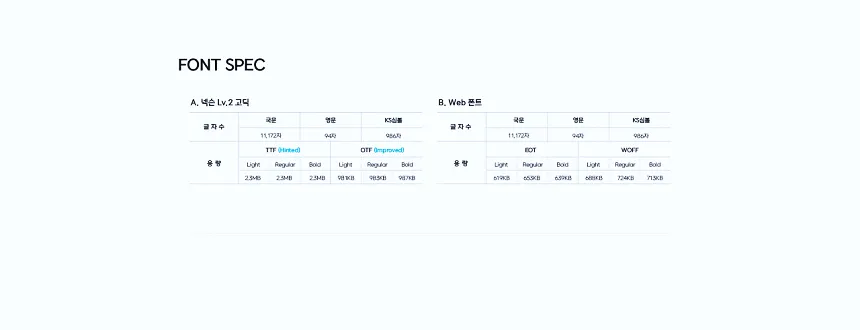
이 웹폰트는 3가지 종류의 볼륨을 제공하며, 별도의 Bold 속성이 적용되어 텍스트 표현이 부드럽고 선명합니다.

예쁘게 적용하는 디자인 팁
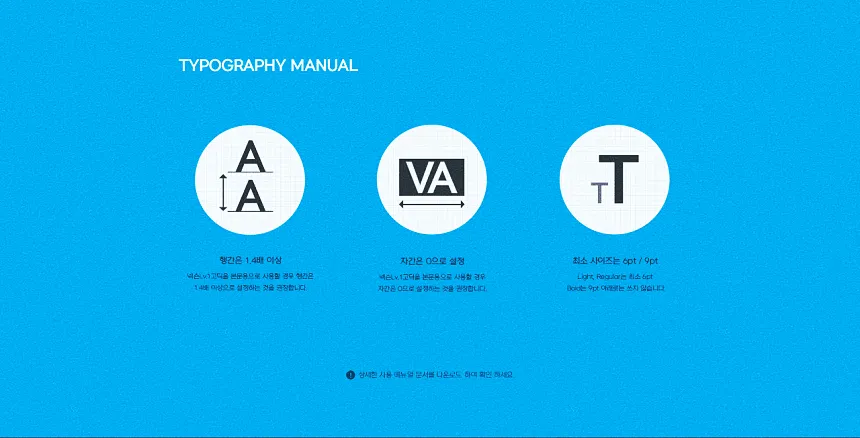
사용자에 따라 자간 등을 설정할 수 있지만, 기본적으로 자간(Letter-spacing)은 0으로 설정하는 것이 깔끔하고 예쁜 표현을 도와줍니다. 타이틀과 같은 부분은 부분적으로 자간을 조절하여 디자인에 특별한 감각을 더할 수 있습니다.
자간 및 횡간 조절 예시
- 자간 설정: 본문에는 기본값으로 0을 유지하면 선명하고 깔끔한 텍스트가 됩니다.
- 횡간 설정: 1.4 이상부터는 깔끔하게 표현되며, 가독성을 위해 1.8을 권장합니다.
이렇게 적용된 넥슨 Lv.2 고딕 웹폰트는 깔끔하면서도 세련된 느낌을 전달하며, 다양한 디자인 스타일에 맞춰 적용할 수 있습니다.
관련 글 모아보기 ↓
- 티스토리 광고 미송출 원인과 해결방법 – 효과적인 블로그 운영 전략
- 에이블뉴스 SEO 최적화 티스토리·워드프레스 백링크 작업
- 티스토리 광고배치 최적화 – 성공적인 블로그 수익의 비결
- 티스토리 방문자수 확인하는 방법 – 시밀러웹 활용
- 티스토리 구글 검색 노출 및 검색 등록 방법
- 티스토리와 네이버 블로그 – 구글 애드센스 비교
- 하위도메인 연결 방법 – 티스토리 블로그의 수익형 전략
- 티스토리 블로그 설정 – 초보자를 위한 완벽 가이드
- 티스토리 블로그 트래픽 향상을 위한 전략
- 티스토리 썸네일 누락 해결방법 – 다음 검색엔진 썸네일 생성
- 광고 수익 향상을 위한 구글애드센스 광고 최적화 방법
- 구글애드센스 가입과 승인 – 수익 창출을 위한 첫걸음
- 텀블러 블로그로 구글애드센스 운영하기 : 최적의 수익 창출 전략
- 구글애드센스 자동광고 최적화 – 수익 향상의 핵심 비법
- 구글애드센스 영어번역으로 해외 트래픽 증가! 효과적인 방법 소개
- 구글애드센스 수입지급 완료 – 원하는 수익을 얻는 노하우
- 쿠팡파트너스 대박 초창기 수익 1억, 한달 200만원 이상의 수익
- 쿠팡 파트너스 수익 감소율과 자동화 시스템으로 성공하는 비법
- 쿠팡 파트너스 수익 100만원을 달성한 노하우
- 쿠팡 파트너스 수익 하락 원인 및 해결책
- 쿠팡이츠 배달파트너로 돈버는 방법, 가입 방법(+ 부업)
- 쿠팡 물류센터 알바의 모든 것, 지원 전 꼭 알아두어야 할 정보!
- 쿠팡 알바 나이제한, 하는일, 준비물, 급여, 후기
- 쿠팡 물류센터 알바 신청 모집 지원방법 총정리 2023년
- 쿠팡 파트너스 광고 게시 방법 3가지: 완벽한 가이드
- 쿠팡파트너스 대박 초창기 수익 1억, 한달 200만원 이상의 수익






6 comments
Comments are closed.